Nemrég Gary Illyés osztott meg Google Plus-on egy bejegyzést, ami egy „plugint” kínál Google Analytics-hez az oldalon történő görgetés mélységének detektálásához.
Magyarul, láthatjuk, hogy a felhasználó meddig volt hajlandó lescrollozni az oldalunkon. Látják-e még a reklámokat, eljutnak-e a komment szekcióig, a megosztások gombig, stb.
Miután a cucc jól működik és volt is időm kipróbálni, gondoltam megosztom, hátha másoknak is hasznos lehet.
JQuery Scroll Depth
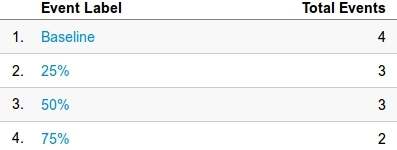
A plugin az Events API-n keresztül dolgozik, és a következő értékeket adja vissza: Baseline (0%), 25%, 50%, 75%, 100%
Vagyis egészen pontos értéket nem kapunk – minek is -, viszont azt nagyon jól láthatjuk, hogy hol meddig hányan jutottak el. Az eredmények az Events szekcióban vannak Analytics alatt, a kategória „Scroll Depth”.
Itt oldal szinten is vizsgálhatóak az eredmények, de Custom riportokkal is lehet játszani igény szerint.

Installálás
Van két alapfeltétel ami kell a működéshez, de egyik sem teljesíthetetlen.
- Google Analytics async mérőkód
- JQuery 1.7 (Ez a legtöbb oldalon van, ellenőrizzük a verziót! Itt a Google-től húzza be!)
Ha minden okés, akkor gyakorlatilag a következő kódot kell beillesztenünk:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.scrolldepth.js"></script>
<script>
$(function() {
$.scrollDepth();
});
</script>
A kód a Google Analytics alatt legyen elhelyezve, preferált az oldal alja felé, de mindenképpen még a záró </body> tag előtt!
Gyakorlatilag minden böngészővel működik, iOS és Android alatt is.
A plugin letölthető a projekt oldaláról, innen: JQuery Scroll Depth
